前言
额,最近开始做整理,这个应该是先行。做这个的时间差不多5月中旬吧,过了好久。。
当然,系统还是使用的是Deepin Linux。这篇完之后总结就是课程设计的内容–>java-web遗传算法最短路径规划
然后之后做的是路径规划的一个升级,使用socket来完成一个浏览器的访问。即java实现简单的http服务器,那个的本质也就是把tomcat的极小功能实现出来。
环境及工具
环境版本及下载链接
这里使用的是eclipse编写JavaEE的版本.eclipse使用的版本就不说了。(我是在deepin的商店里面下载的,Ubuntu找找肯定能找到)
tomcat版本是8.0.43,jdk版本是1.8.0
这里放一个tomcat和Java的网盘链接
配置完成的情况
Java环境
Java环境配置完成之后终端输入java -version会有如下显示
1 | $ java -version |
tomcat环境
配置完成启动tomcat(在安装位置例如/usr/local/apache-tomcat-8.0.43/bin路径下使用./startup.sh启动),然后在浏览器中输入localhost:8080打开之后能看到如下图所示的情况
到这里说明环境配置已经完成!!!
eclipse环境
对于eclipse环境参考的一个博客,写的很详细,虽然是Windows下的,不过在Linux下也没什么区别.
—->JavaWeb开发Eclipse环境配置–史上最详细的教程
注意,这里需要将tomcat和eclipse进行关联。按照教程里面的来就好了。
简单web开发
如果有捣鼓过网站的就应该还是很清楚这个tomcat的作用。(具体就不多说了,怕说错,逃)用来对于Java的web服务进行支持。
创建工程添加网页文件
在eclipse中创建一个动态的web项目。选择File->New->Other->Web->Dynamic Web Project,然后选择信息即可,具体可以参照上面的eclipse环境配置教程。
接下来在创建的这个web项目的WebContent文件夹中创建一个html文件(或者jsp啥的都行),随便弄点内容,这里给一个html文件吧
1 |
|
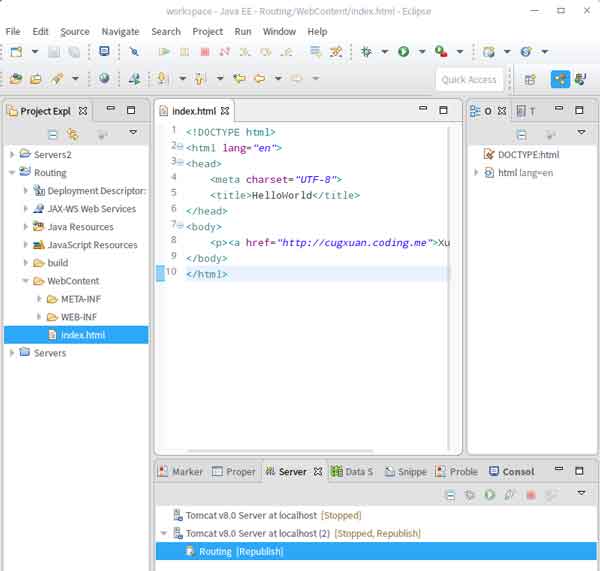
创建之后的工程情况如下
配置eclipse关联
还是按照教程所说的来进行关联。但是可能在中间遇到一些问题。Linux上确实会出现,Windows不知道。建议先按照下面的方法修改之后再设置Server进行启动。
问题1
我遇到了一个在添加server时的不能输入Server name不能点next的情况,这时打开工程目录下的.metadata.plugins\org.eclipse.core.runtime.settings文件夹,删除org.eclipse.wst.server.core.prefs和org.eclipse.jst.server.tomcat.core.prefs这两个文件,再重启eclipse即可。(最好删掉工程文件夹下面的Server文件夹)
问题2
遇到了无法读取/usr/local/apache-tomcat-8.0.43/conf的情况。提示说的是权限问题。修改方法自然很简单,我的方法不一定很好,但是能解决问题。进入到安装的目录,然后将conf/文件下的所有权限改成777.
1 | cd /usr/local/apache-tomcat-8.0.43 |
然后重启eclipse,发现可以添加了
问题3
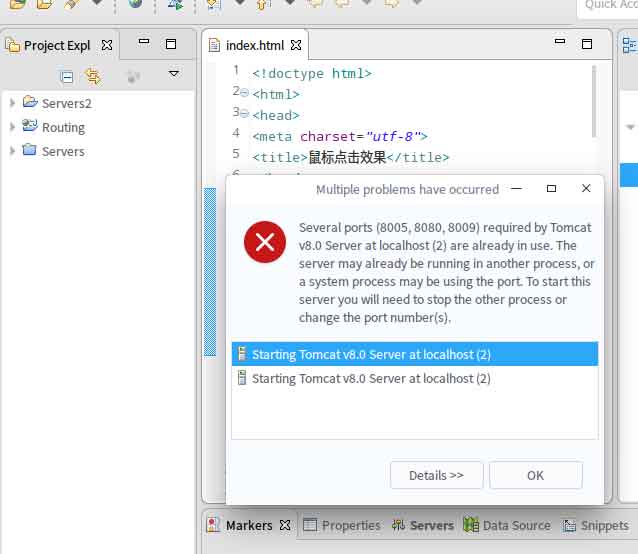
在启动的时候发现了端口冲突的问题,情况如下图
原因当然很简单了,就是因为之前运行的tomcat已经占用了端口。只需要将tomcat关闭即可。
1 | cd /usr/local/apache-tomcat-8.0.43/bin |
完成之后
在做完了上面的东西之后,web工程的WebContent文件夹创建了网页文件,然后按下启动按钮,也就是eclipse的绿色三角形,就能启动tomcat,显示这个网页了。浏览器会打开一个网页,显示一行Xuan's blog,然后点击即可进入我的博客。
原生ajax使用
因为课程设计里面使用了一些交互,这个交互使用ajax来进行完成比较方便。网上资料有,但是并不全,所以在这里写出。
ajax是什么
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
–通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
网页端的写法
GET方法
1 | // 1.创建对象 |
POST方法,传送数据的格式:x=521&y=335
1 | //1.创建对象 |
GET和POST的方法就不多说了,具体可以看菜鸟教程里面的。
服务器端的写法
当然是使用一个类继承HttpServlet,然后重写doGet()和doPost()方法。
拿到数据的方法req.getParameter("fun")拿到一个字符串,再转换成需要的格式即可。
1 | import javax.servlet.*; |
还有问题的话再总结下
使用GET请求方式是请求指定的页面信息,并返回实体主体。使用POST请求则是向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立或已有资源的修改。所以通过POST这样的请求来进行Java后台后前台JavaScript的数据传递,使用send来发送点的坐标,使用GET的请求时send不发送信息,将处理的信息放在url中,传到Java的servlet后台进行判定来选择后台数据处理的方式。
POST传值具体的使用方法是编写一个JavaScript的函数来进行传值,通过判断浏览器是否有内建的XMLHTTPRequest,然后使用XMLHTTPRequest对象使用open方法指定方式,url中填入使用doGET和doPOST等方法的Java文件的文件名即可。
然后通过send的格式发送x,y的值到服务器,在服务器后台通过http请求的对象从中解析出对应的变量值添加到destinationCities的对象中去。
使用GET方法则send(null),在进行open的地方传值,然后在url写入?对象名=xx来表示传给服务器的数据。
1 | //JavaScript使用GET方法传值 |
然后在服务器端的解析比较简单,通过一个函数取值即可。
1 | //Java后台解析POST方法传值数据 |
然后对于服务器的回传。有两种方法,第一种方法使用JSONObject类,而且在进行import的时候显示没有在库中找不到这个类,在网上并没有找到什么介绍,所以没有继续去考虑如何加包选择了另外一种。在网上看到有关JSONObject类的介绍就是将Java中的对象通过这个类的转换变成JavaScript可以解析的json数据类型的格式通过ajax返回之后可以在JavaScript中动态解析数据得到所需要的值。
但是在服务器和客户端之间进行的数据传递时候传递的都是字符串或者流式的数据,所以不需要JSONObject类,我也可以自行按照json的数据格式来整理发送的字符串格式,从而令客户端可以进行解析。经过很长时间调试得到的数据格式如下,({“a”:100,”a1”:{“x”,100,”y”,100}}),首先用括号将整个字符串括起来,然后把所有非数值的内容都使用引号包含进去。
然后在JavaScript的前端使用eval函数解析oAjax.responseText来获得一个对象a,所有传回来的对象都是获得对象a中的成员对象,然后通过a可以访问到所有的变量。
后记
如果对具体的实例想自己操作一下,我的内容放在github上面,第一次做写的有点烂–>master分支链接使用D3可视化库看的教程在这里咯--->{% post_link JavaScript/D3可视化库教程整理 %}
最后感谢一下大佬巭孬嫑莪(叫SYSTEM,要我写这个名字~)的帮助,ajax调试了好久。


