
腾讯云最近开放了云开发中的「静态网站托管」服务,如果你还在烦恼于 GitHub Page 的体验不佳,或者是 CDN 刷新麻烦以及没有云服务器的问题,那这次的功能将一举解决你对于部署的烦恼,而且更新便捷,相信能给你带来良好的静态网站使用体验
腾讯云大招?静态网站部署终极方案?
之前写了一篇 进阶指南 | 如何让你的静态网站极速打开,还没过两天就有朋友给我推荐腾讯云近几个月新出的服务,「云开发」下面的「静态网站托管」。尝试了一番之后发现解决了许多的痛点问题,在部署和使用上也十分方便,故推荐给大家使用
为什么要使用托管服务
这种静态网站托管服务其实在国外早就有了,例如 Google 的 Firebase 就提供了网站托管功能,可以为您的网页应用、静态和动态内容等进行托管,您只需一个命令,便可轻松快捷地部署网页应用,同时将静态和动态内容提供给全球 CDN(内容分发网络)
在之前的文章进阶指南 | 如何让你的静态网站极速打开中,介绍了 CDN(内容分发网络)的作用,也提到了全站使用对象存储的方法,但是该方法的缺点十分明显,就是 CDN 缓存的问题,在博客部署之后不能立即刷新,需要通过插件手动刷新更新文件或者设置缓存时间来更新博客
静态网站托管服务解决了需要刷新更新网站的问题,同时不需要设置即可提供 CDN 加速(对象存储也是不需要设置即可提供 CDN 加速,两者通常配合使用)。简单来说就是不需要使用图床,可以把网站和图片都托管到这个上面,方便部署和管理,而且速度很快
准备工作
在云开发中托管需要一个已经备案的域名,申请好对应的 SSL 证书(现在必须配置 HTTPS 才可以使用),和已经生成的静态网站
- 已经备案的域名
- 已申请 SSL 证书
- 已经生成的静态网站
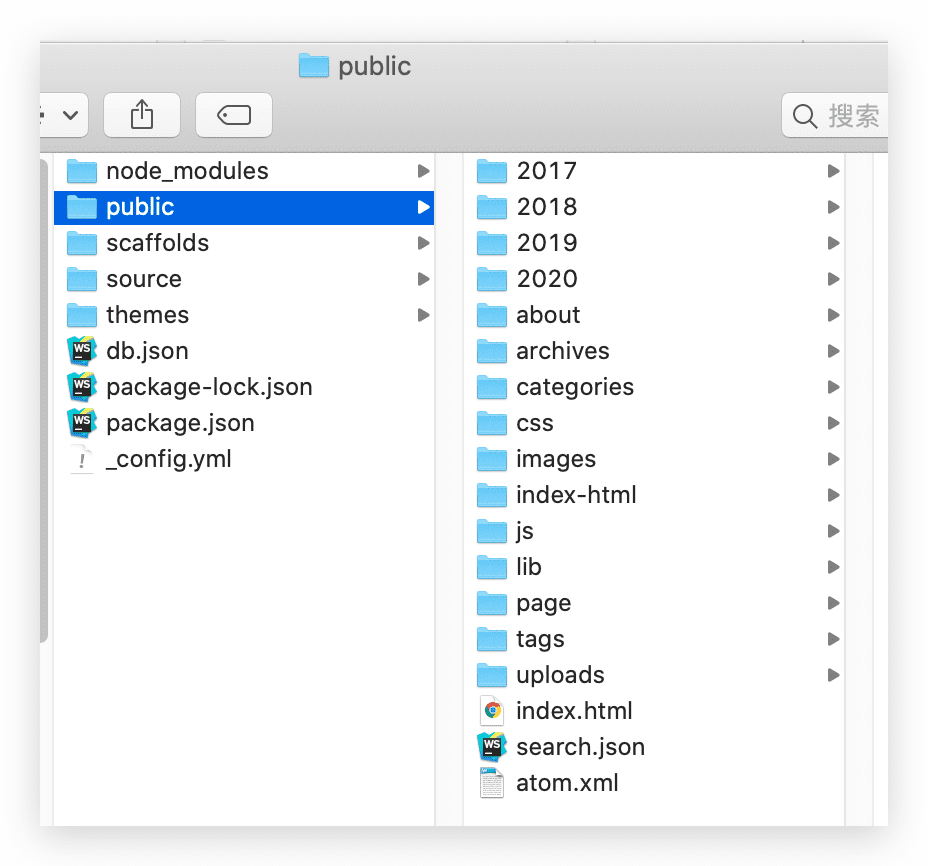
如果你使用的 hexo 博客,使用 $ hexo g 生成出 public 文件夹就是生成的静态网站,如下图所示。在 public 文件夹下的 index.html 则是网站的入口文件

创建环境
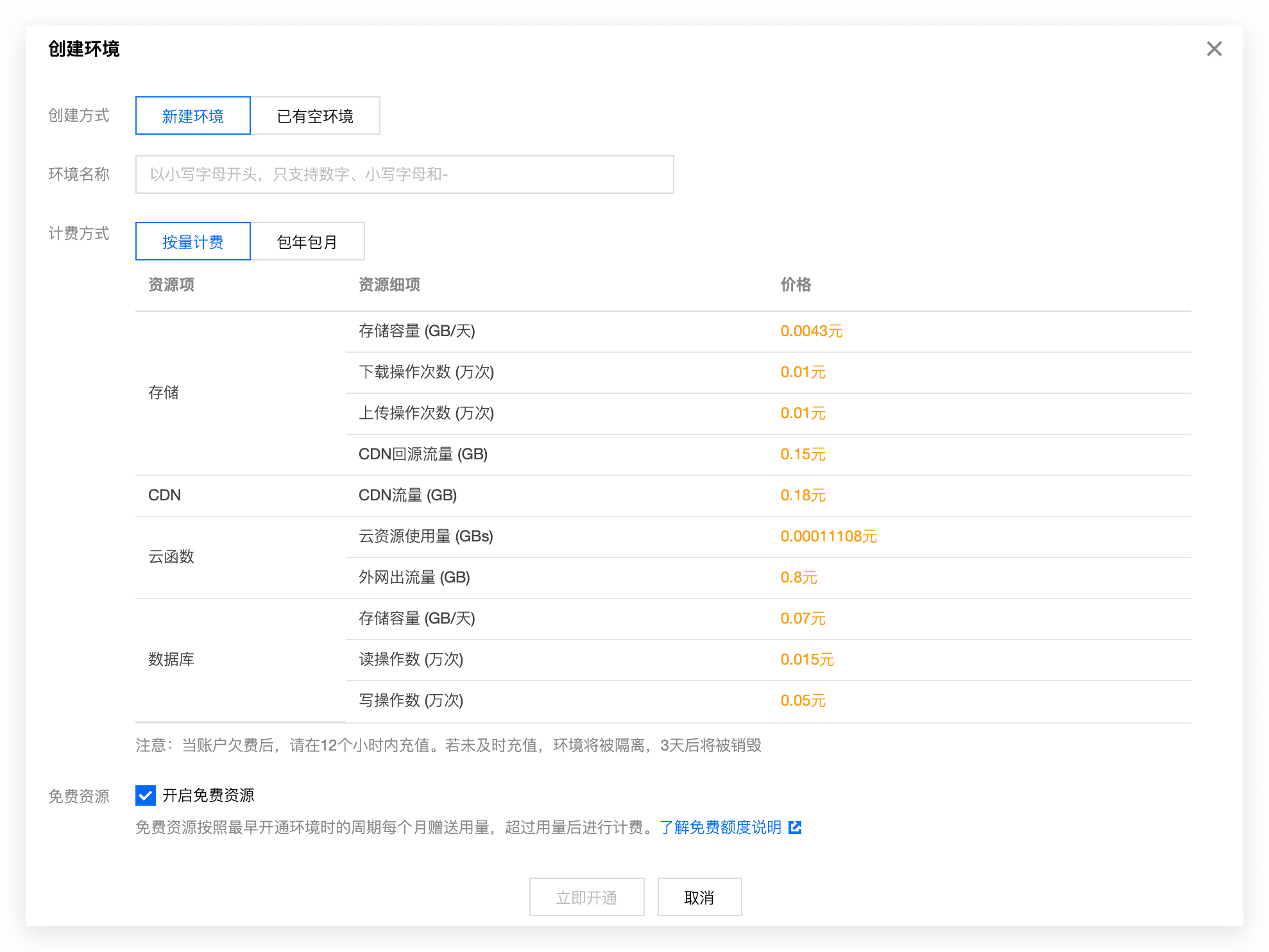
注册腾讯云账号,打开 云开发控制台,按照提示确认开通「云开发(Cloudbase)」,开通后创建一个「云开发环境」。通过文档 计费模式 可知,第一个月使用有免费额度,容量为 1GB,流量为 5GB

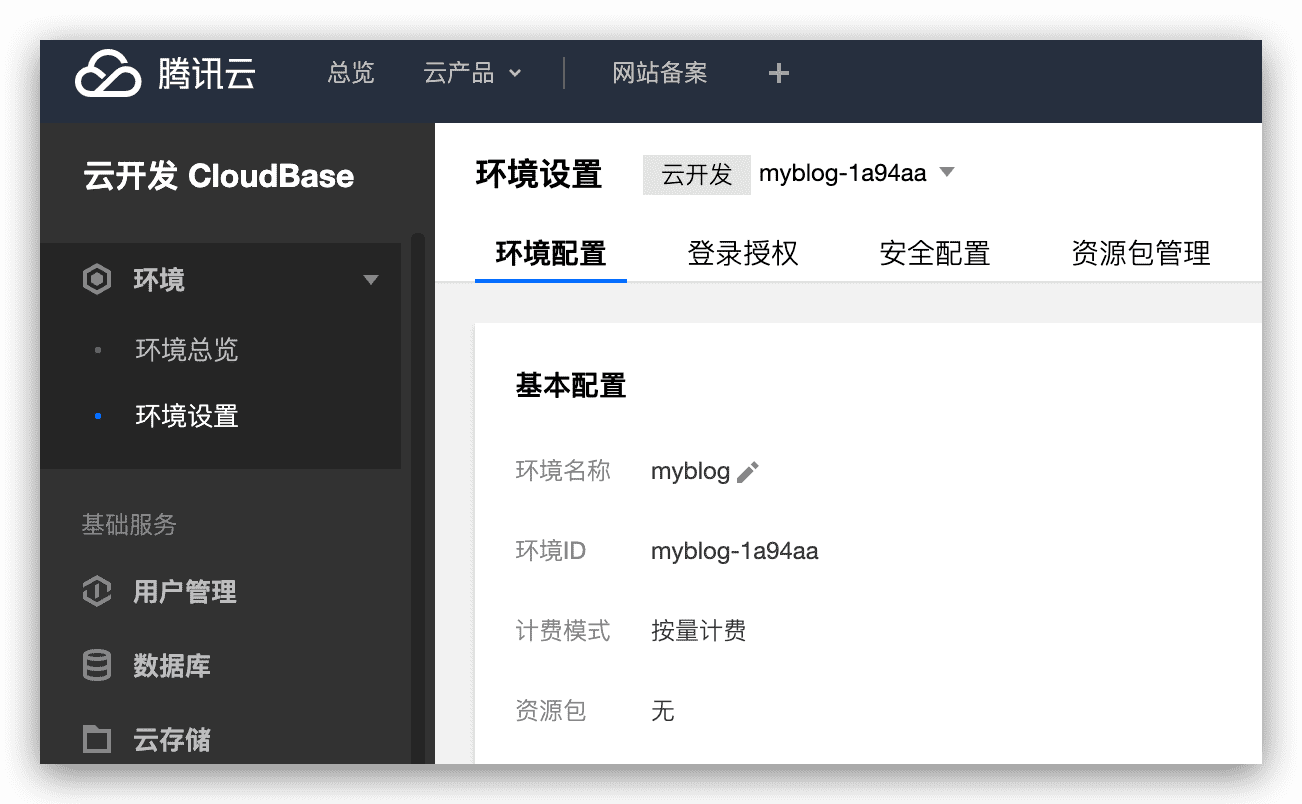
创建了云开发后,可以在「环境」下的「环境设置」中看到你的环境 ID,这个在之后会用到

使用 Cloudbase
需要 Node.js 环境,如果没有安装,请从 Node.js 官网下载或自行搜索安装教程
1 | // 安装 cloudbase 命令 |
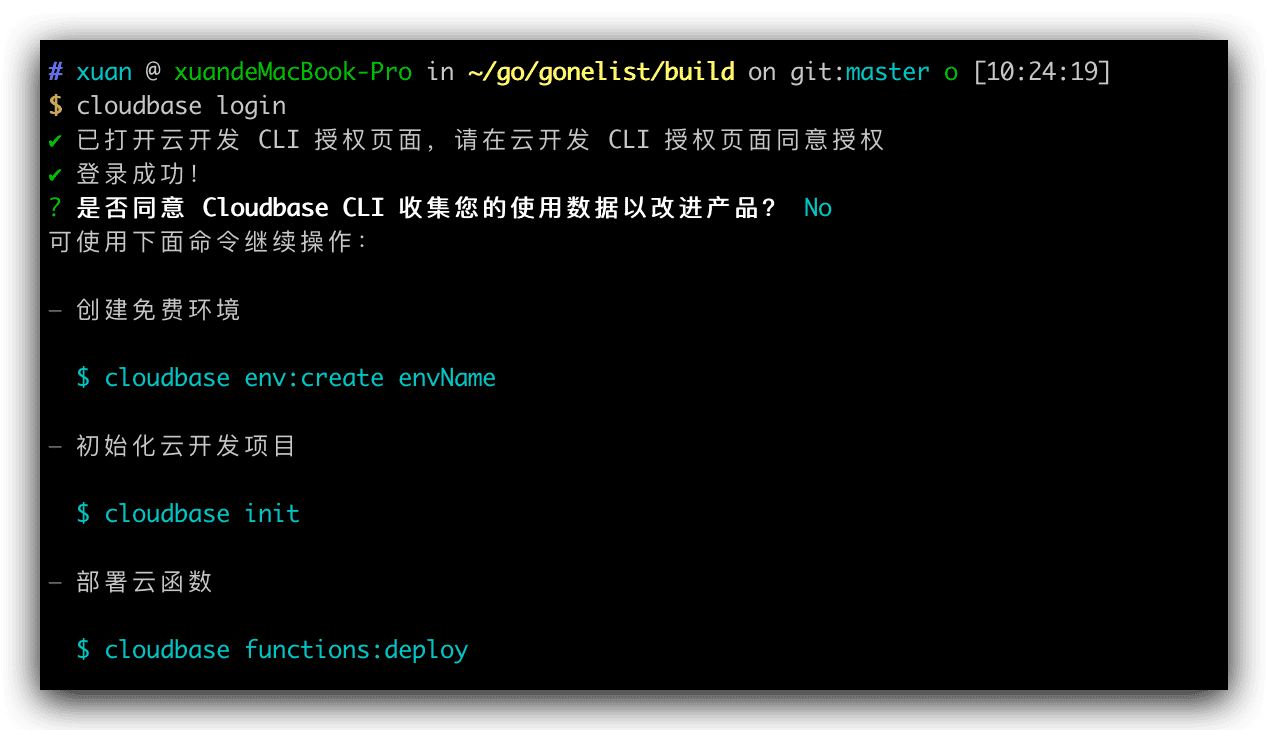
接下来在终端进行登陆,输入命令后调起浏览器,在浏览器中允许 cli 登陆授权,完成后中终端会显示登陆成功
1 | // 输入登陆命令后会调起浏览器 |

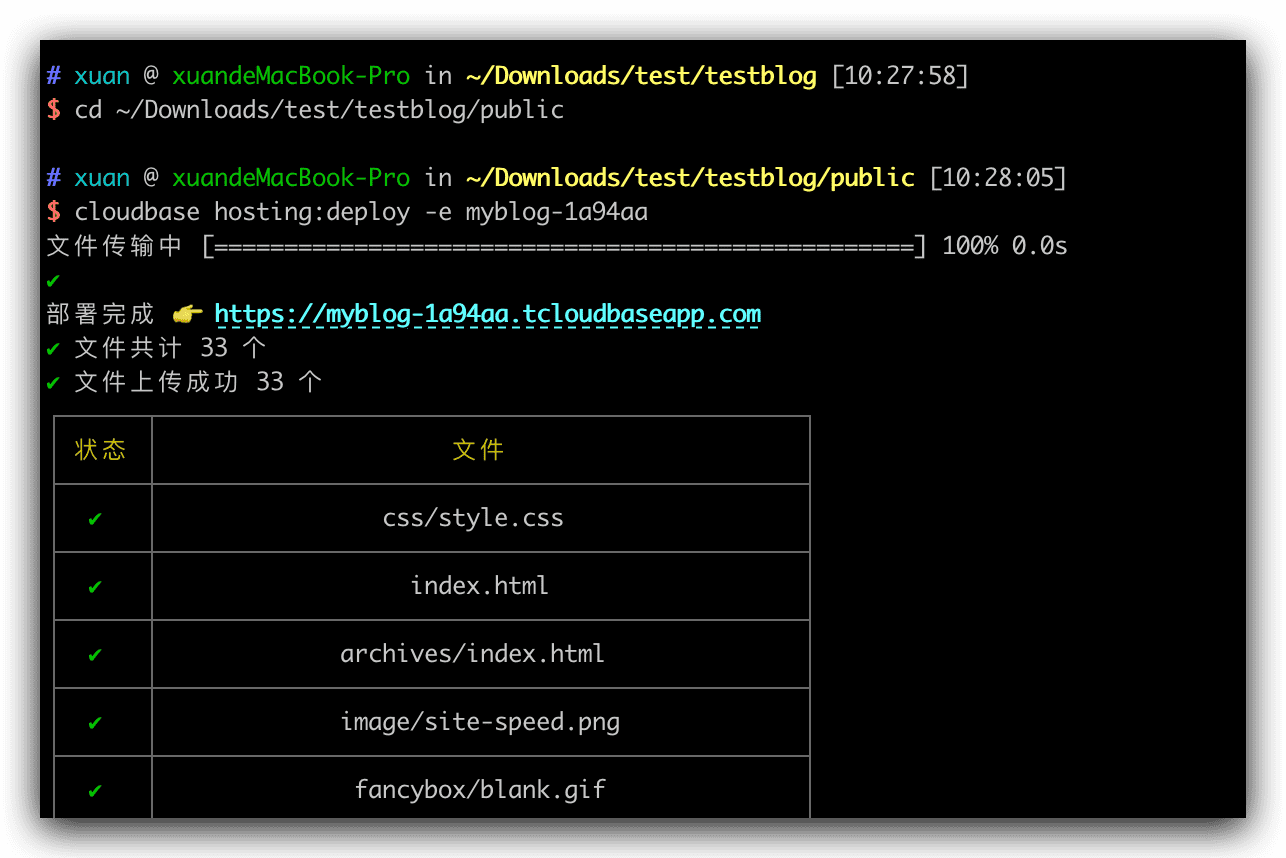
使用命令上传网站到静态网站托管服务
1 | // 进入博客的 public 文件夹 |

配置域名
上传完成后在「静态网站托管」的「文件管理」中可以看到已经上传的文件,点击「基础配置」,看到默认域名,点击即可测试部署是否正常,但是默认域名速度被限制为最大 100KB/S

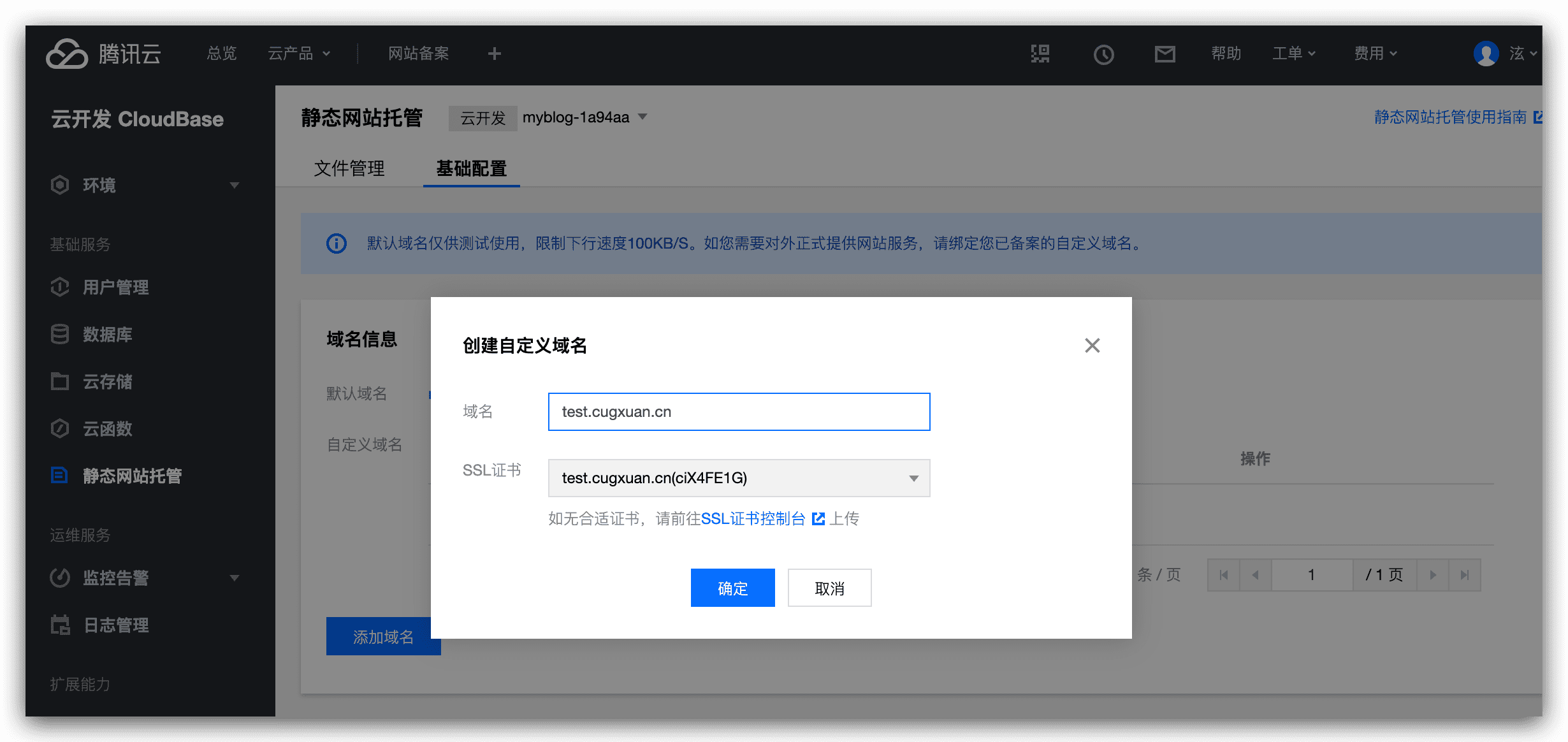
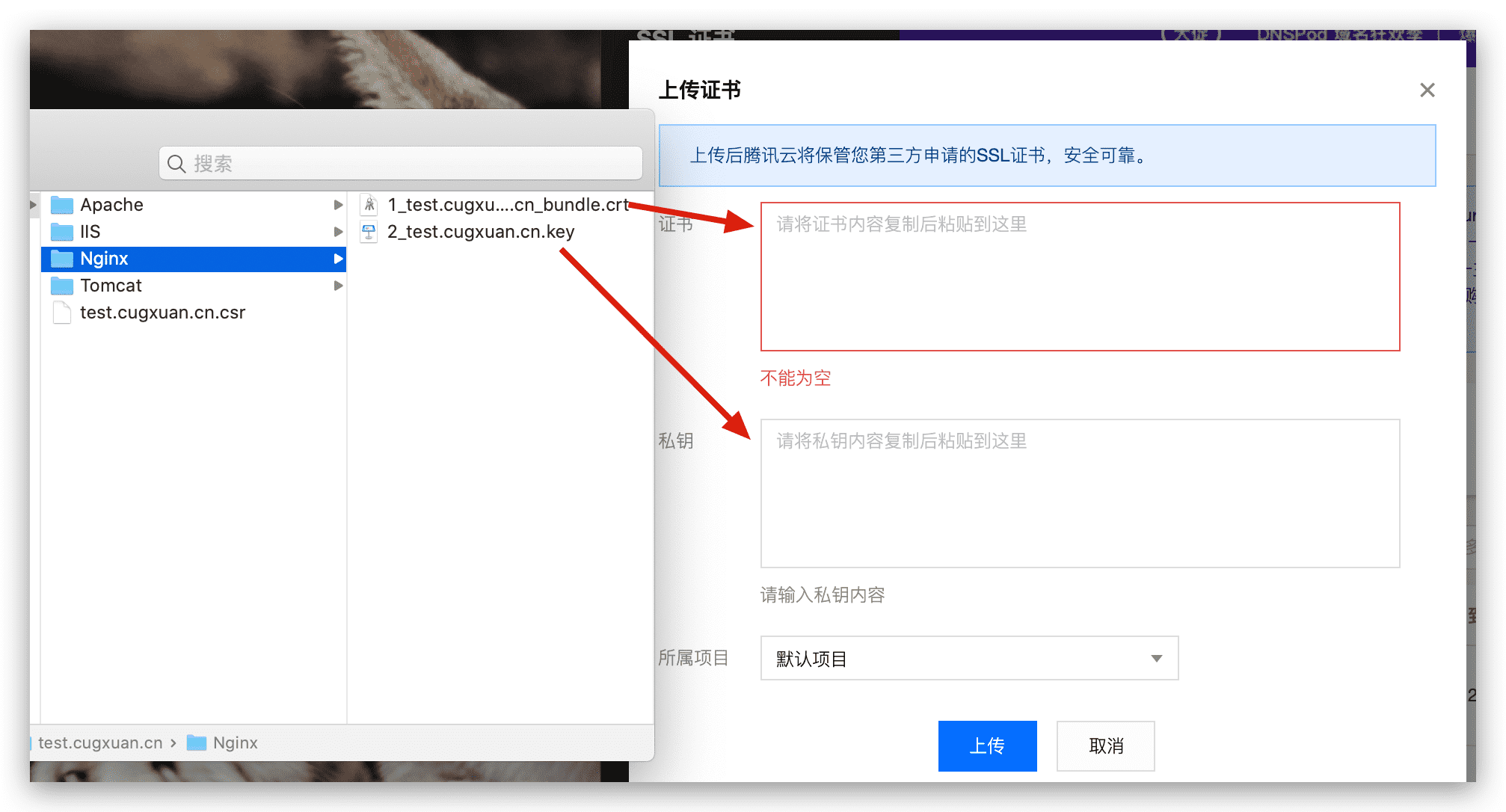
如果是在腾讯云备案的域名,申请了 SSL 证书之后可以直接选择,如果域名在其他云服务商购买,在申请了 SSL 证书之后下载 Nginx 证书,上传到腾讯云即可。其中 .crt 文件的内容粘贴到证书,.key 文件的内容粘贴到私钥。

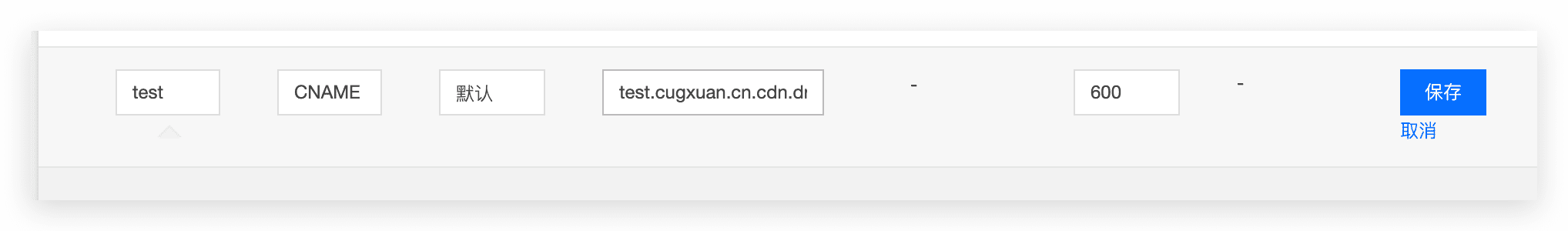
完成之后将「自定义域名」中的「CNAME」复制,到自己的域名商那儿解析对应的「CNAME」,以腾讯云的域名为例,如图所示

以上内容完成之后,等待「自定义域名」的状态变成已启动,就可以访问你添加的域名了
速度测试
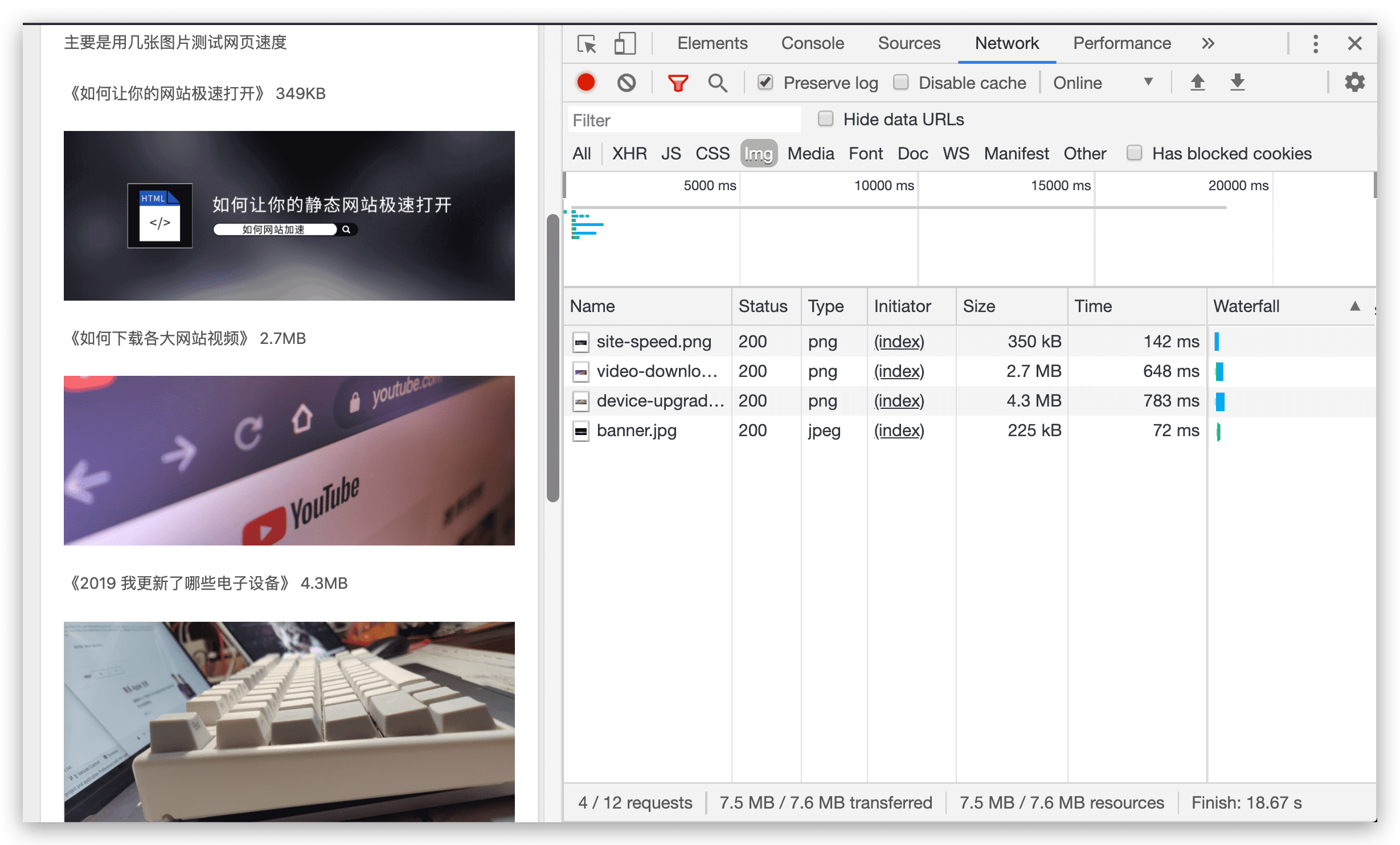
在测试博客中放了几张高清晰度的图片,加载十分迅速

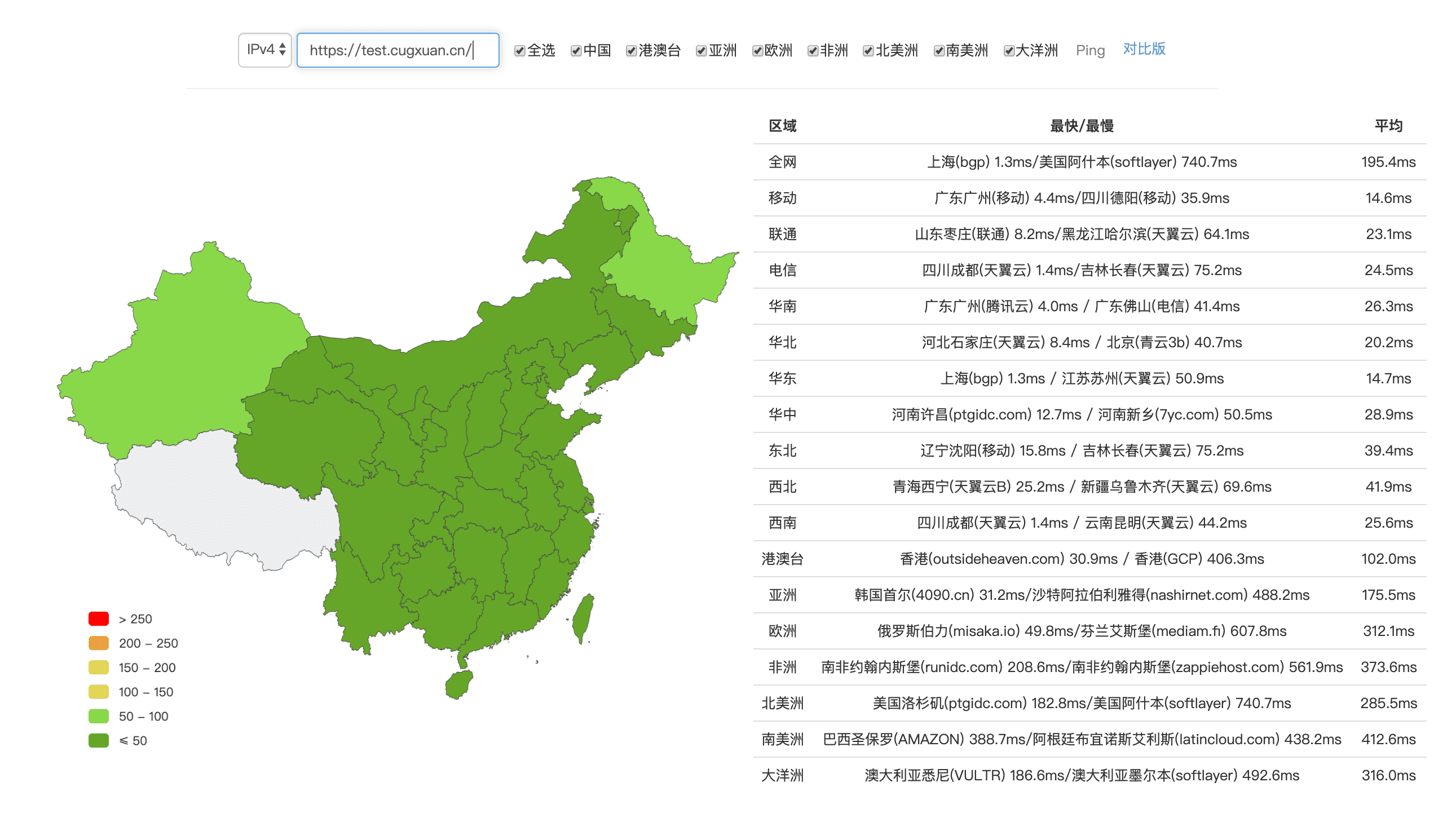
部署完成之后使用 ipip 进行速度测试结果如图,延时也较低,说明使用静态托管背后使用的腾讯云 CDN 加速效果不错

价格方案
在 2020-4-27 以前申请的应用,可以享有每个月 1G 容量和 5G 流量的额度,原本我刚准备写这篇文章时是每个月都有免费额度,但现在只赠送第一个月了。现在一看题目,感觉有些标题党,这令我始料不及!
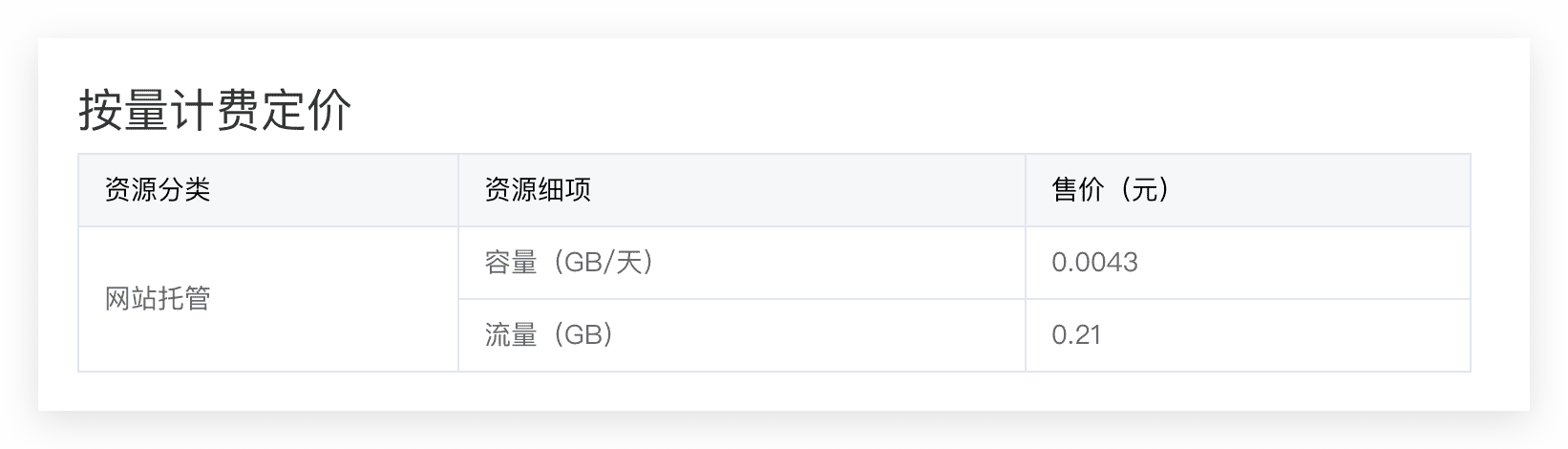
虽然现在只有第一个月赠送免费额度,但是对于大多数的个人博客来说,每个月的开销也不超过 1 块钱,具体请看 产品定价

简单按照 1G 的静态资源和每个月 3G 流量来计算一个月也只要 0.759 元。推荐大家在写博客时适当对图片大小进行压缩
总结
整个配置流程十分简单,毫不拖泥带水,使用几天之后的体验也挺不错,但是还有点问题的是既然使用 HTTPS 证书,为何不强制 HTTP 跳转 HTTPS,现在是 HTTP 协议和 HTTPS 协议都可以访问。个人觉得这个问题应该会在产品更加完善之后改进。
十分遗憾的是免费额度改成了仅赠送一个月,不过即使付费也很便宜,对于大部分的个人博客来说一个月的费用也不到 1 块钱。


